Visual content is essential in web design, improving engagement, communication, and user experience. Effective elements include images, videos, infographics, and animations, each serving unique purposes like storytelling, simplifying data, and enhancing interactivity. Best practices include optimizing visuals for web performance, maintaining brand consistency, ensuring accessibility (alt text, captions), and balancing text with visuals. Properly implemented, high-quality visual content boosts SEO, user retention, and conversions, making websites more compelling, informative, and effective.
The Impact of Visual Content in Web Design
Introduction: The Power of Visuals
Visual content is a cornerstone of effective web design. Beyond enhancing your website’s aesthetics, it plays a vital role in communicating your message and engaging visitors. High-quality visuals—images, videos, infographics, and animations—capture attention, simplify complex ideas, and encourage interaction.
Types of Visual Content
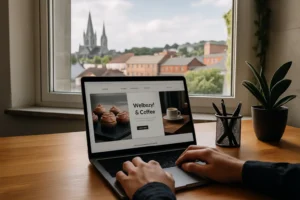
1. Images
Images are the most common visual elements on a website, but quality matters.
- Use high-resolution images that align with your content and brand.
- Avoid generic stock photos; opt for custom photography or illustrations to stand out.
- Example: A service page with real team photos builds trust better than stock imagery.
2. Videos
Videos are a dynamic way to tell stories or explain complex concepts.
- Showcase your products with demo videos.
- Share customer testimonials or success stories.
- Provide tutorials or how-to guides for added value.
Fact: Websites with videos are 53% more likely to appear on the first page of Google search results.
3. Infographics
Infographics make data and complex ideas more digestible.
- Use them to present statistics, timelines, or step-by-step processes.
- Ensure they’re visually appealing with clear, concise text and bold visuals.
Tip: Share your infographics on social media to drive traffic back to your website.
4. Animations
Animations add interactivity and make websites feel modern and engaging.
- Use hover effects or subtle transitions to guide user attention.
- Include loading indicators to keep users engaged during page loads.
- Highlight important elements, such as call-to-action buttons, with gentle animations.
Best Practices for Using Visual Content
1. Optimize for Web
- Compress images and videos to reduce file sizes without sacrificing quality.
- Use formats like JPEG for photos and MP4 for videos to maintain efficiency.
- Test your site’s loading speed with tools like Google PageSpeed Insights.
2. Maintain Consistency
- Stick to a cohesive visual style that reflects your brand identity.
- Use consistent color palettes, typography, and design elements across pages.
- Example: A consistent style builds brand recognition and trust.
3. Enhance Accessibility
- Add descriptive alt text for images to help visually impaired users.
- Provide transcripts or captions for videos to ensure content is accessible to all.
- Avoid animations that could trigger seizures (e.g., flashing lights).
4. Balance Text and Visuals
- Aim for a harmonious mix of text and visuals to maintain readability.
- Use visuals to break up large blocks of text and make content skimmable.
- Example: A landing page with concise text and engaging visuals increases conversions.
Conclusion: Leveraging Visual Content
Visual content isn’t just an embellishment—it’s a vital tool for user engagement and communication in web design. By incorporating high-quality images, videos, infographics, and animations, you can create a visually compelling and effective website.
Remember to optimize visuals for fast loading, maintain a consistent style, and ensure accessibility. With the right approach, visual content can transform your website into a powerful tool that captivates, informs, and converts.